Elevating Filters
Objective
Create a best-in-class shopping experience that allows users to efficiently and effectively find what they are looking for that leads to purchase.
Platforms
Web for V1, iOS/Android V2
Launch
May 2019
Contributors

The Findability Problem
Tradesy has a wide-range of inventory that feels overwhelming to our users (300k+ results on our Louis Vuitton designer page alone), and requires users to have to take several tries with our filtering experience to whittle down their results. The experience is especially cumbersome on mobile.

What We Know
1. 48.5% of our audience is on mobile (2018) and transactions are higher on desktop.
2. It takes a lot of work for mobile users to whittle their results down to an attainable number that doesn’t feel overwhelming.
3. Price is our most-used filter (as is by lowest-price for sort). Brand and Type are our second most- used filters.
Success Metrics
In hopes that we have created a filtering experience that is easier and quicker for our users to get to their intended product search, we measure the success of this by an increase in purchase conversion.
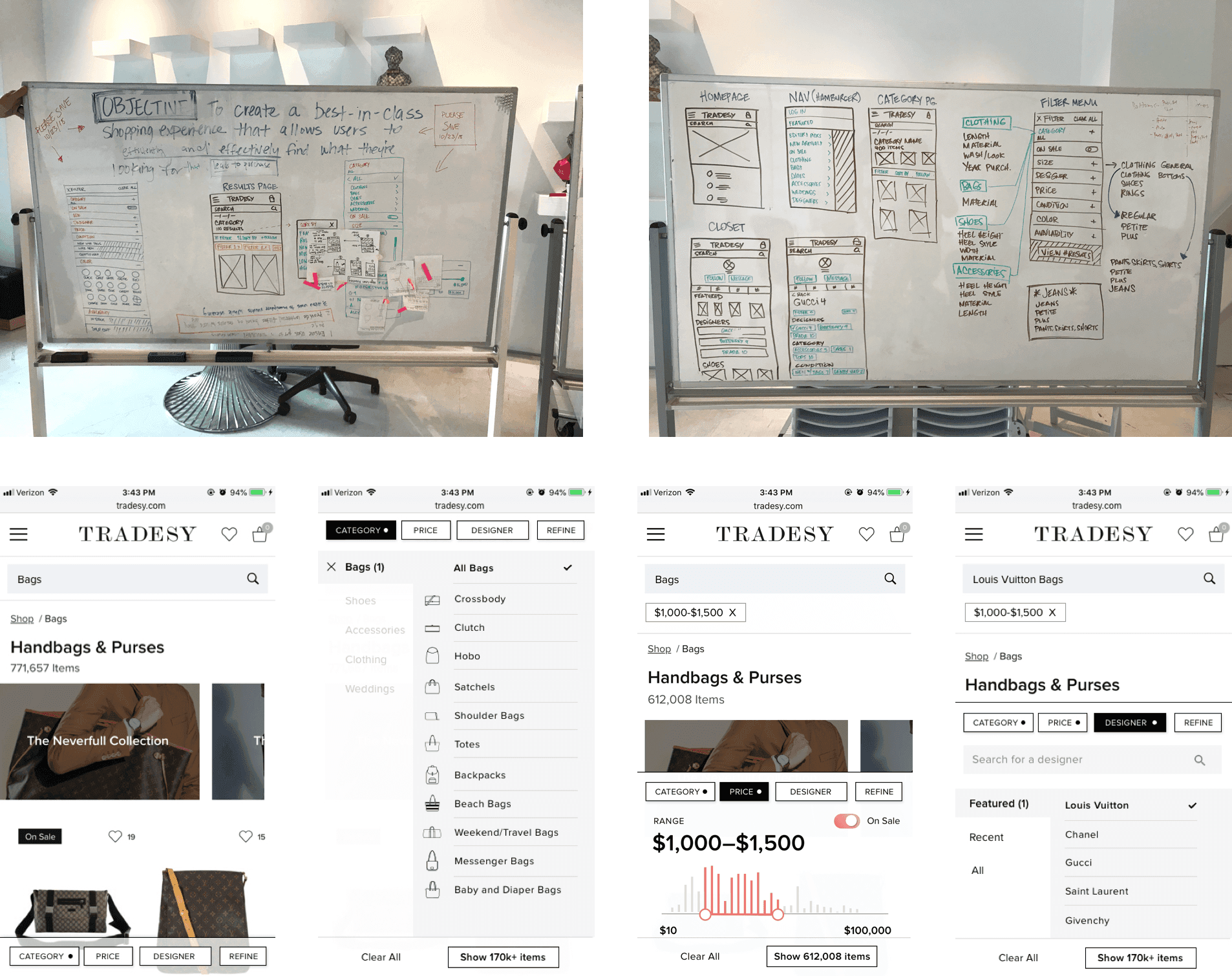
The Process
Working with a small team, we’ve started this project with a 4-day design sprint to identify a new and improved experience for filters. Activities included stakeholder interviews, mapping exercises, sketching sessions, and storyboarding. The outcome of the sprint birthed a static prototype that represents this new concept validated by users through user testing. I was the lead designer in this sprint that was responsible for designing the prototype, user testing, and execution of the project all the way through launch.

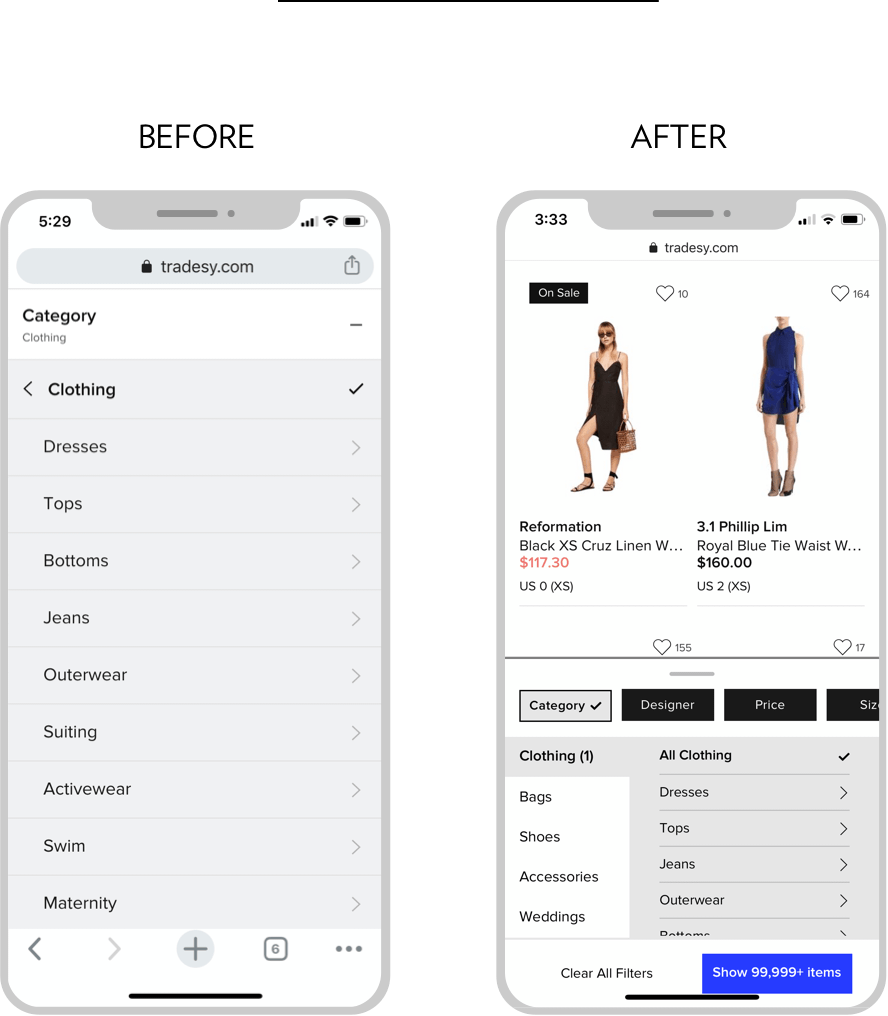
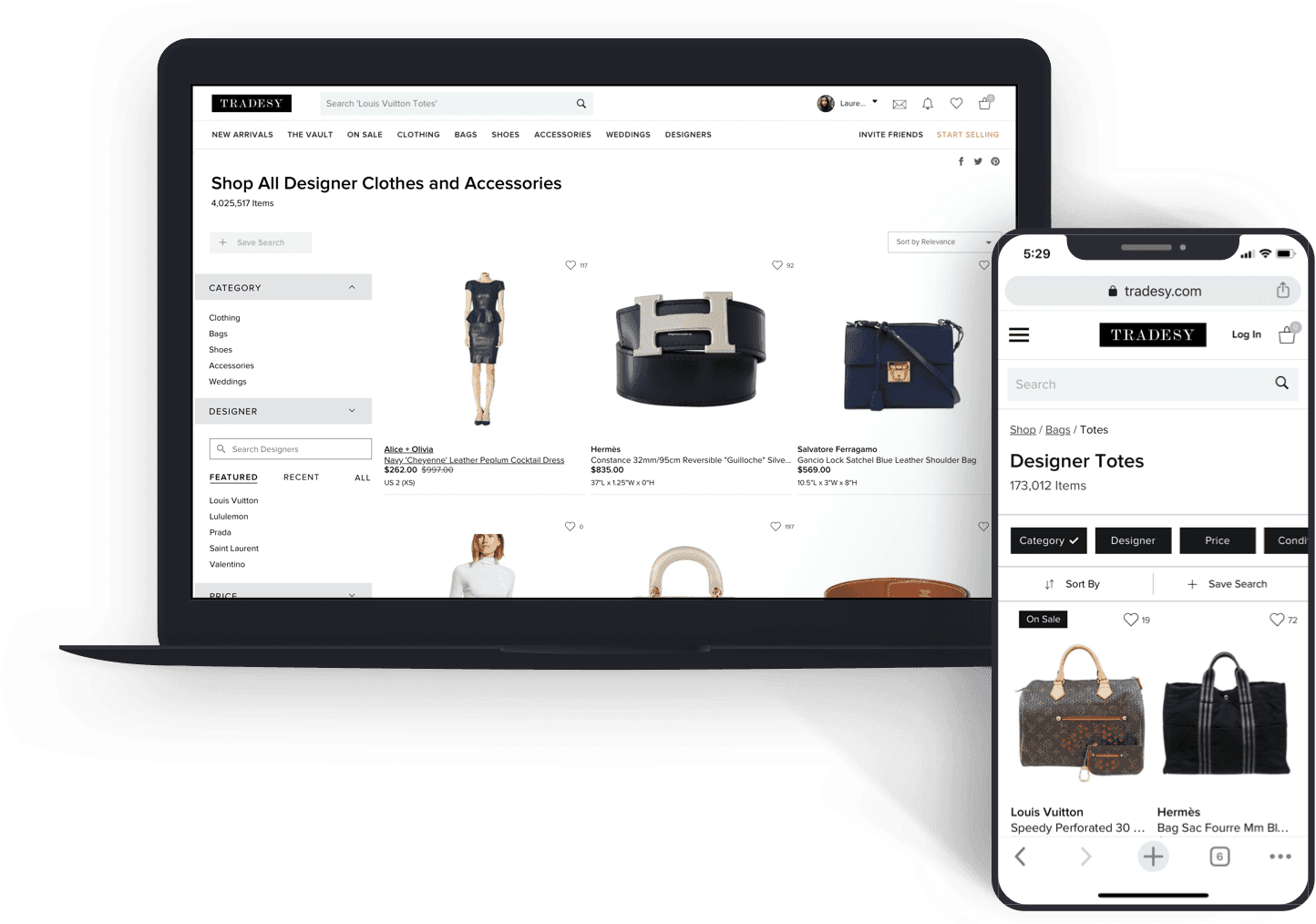
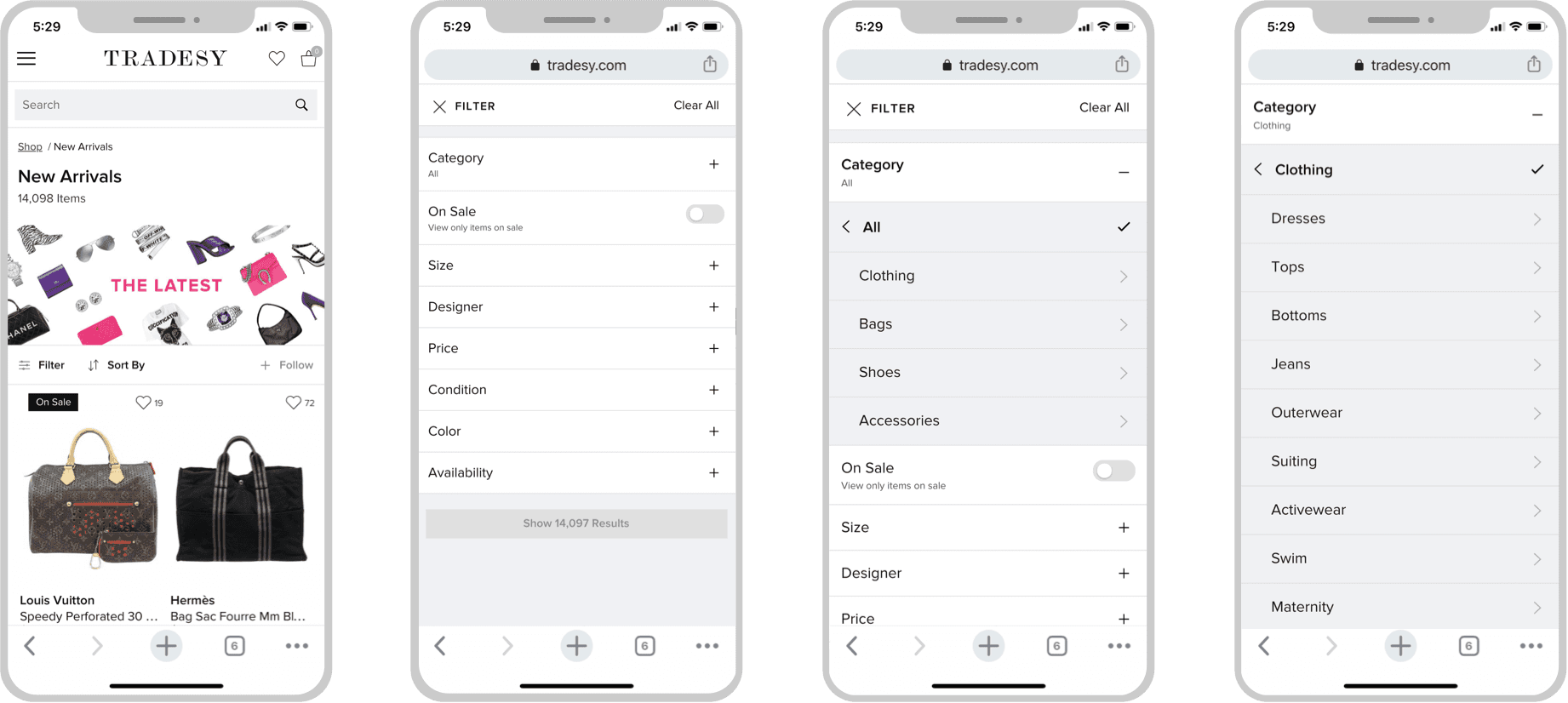
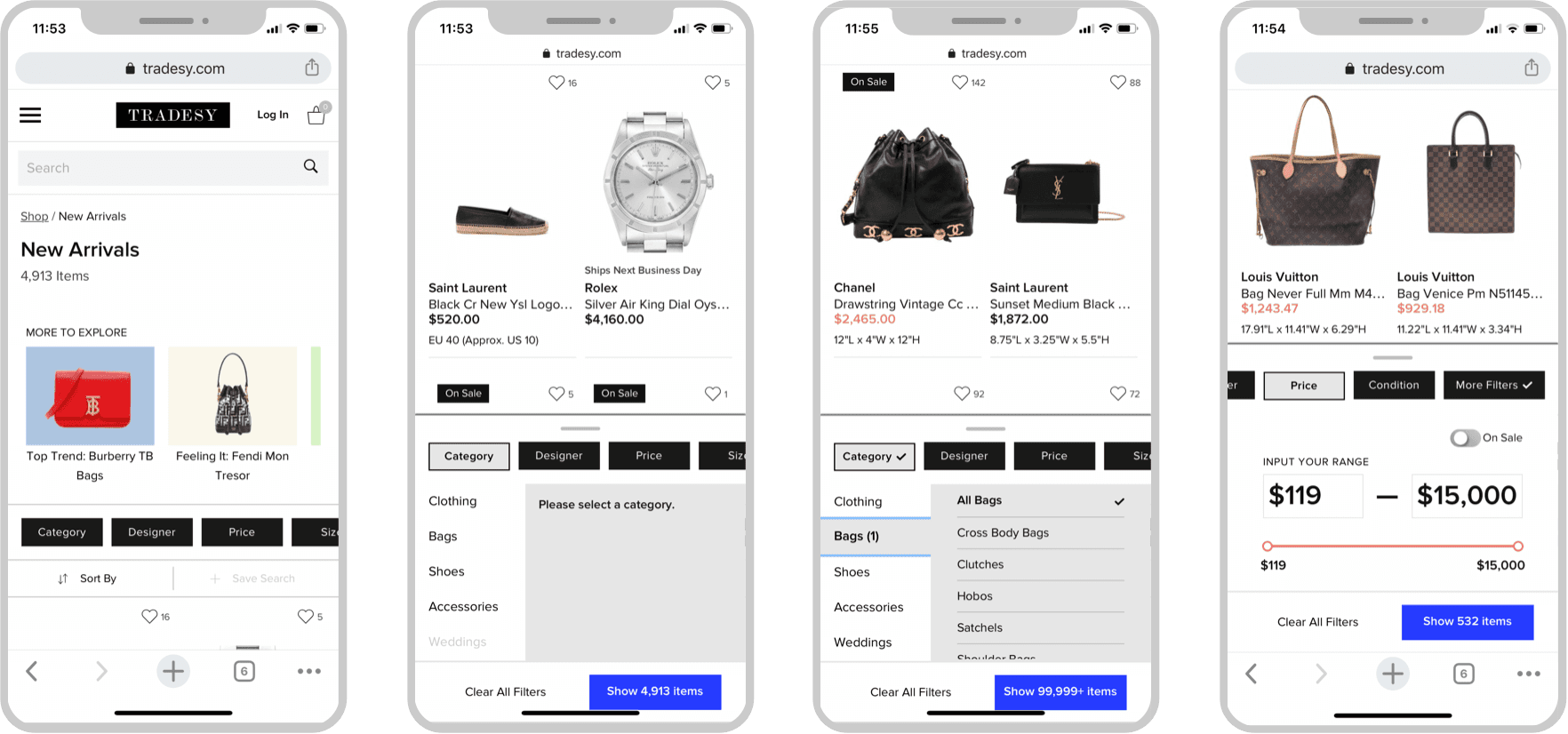
What We Built
After numerous iterations, we created a new filtering UI that puts our dominant filters front and center. We arrived at this solution by looking at user data of highly used filters combined with market research and results from multiple rounds of user testing. In addition, we’ve also designed a way for our users to see their results as they filter. We are confident that this solution allows our users to easily find what they are looking for effectively and efficiently.
Learnings
After launching this new filter experience in Q2 of 2019 as an a/b test, we learned that our new experience drove engagement:
• +50% increase in conversion (unique usage) for the price filter
• +55% increase in conversion for the designer filter
• +45% increase in conversion for the category filter
• +3% increase in conversion for the condition filter
During this testing period, we saw that purchase conversion remained flat and a half percent decrease in item tile clicks. So we ran additional user tests and hypothesized that we needed a few more iterations to see a lift. Improvements included high visibility for the submit button utilizing a bright bold blue color, improve the price filter so users can accurately get their desired range, and excluding sold out items by default.
After these iterations were made, we reached statistical significance within a few months and pushed filters to control.

But what about desktop?
Great question. We wanted to reach statistical significance on mobile web before making the jump to desktop. Currently, I am working with our engineering team on creating a fully responisve desktop filter experience while the team is ”reactifying” the platform.